关于用css模仿apple风格的开关按钮效果,经常会在移动端中用到,这次也用到了就想到写篇关于这个按钮的博客吧
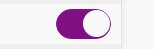
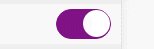
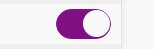
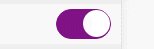
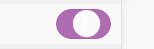
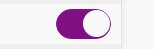
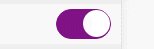
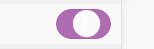
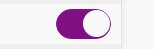
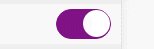
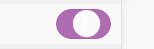
我们先来看看效果

开与关的效果没有用js,而是利用input:checked的状态
废话不多话,我们来上一段代码吧
HTML
1
| <span class="switch"><input type="checkbox"/><em></em></span>
|
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
| input{
-webkit-appearance: none;
outline: none;
}
.switch{
position: relative;
display: inline-block;
height: 30px;
width : 55px;
}
.switch input {
position: absolute;
width: 100%;
height: 100%;
z-index: 1;
background-color: transparent;
}
.switch em {
width: 55px;
border: 1px solid #7f1084;
background-color: #7f1084;
border-radius: 30px;
transition: all .3s ease-out;
}
.switch em:after{
content: '';
position: absolute;
width: 27px;
height: 27px;
background-color: #fff;
border-radius: 50%;
right: 0;
top: 0;
transition: all .3s ease-out;
}
.switch input:checked+em{
background-color:#f5f5f5;
border-color:#ddd;
}
.switch input:checked+em:after{
right:26px;
box-shadow:1px 1px 3px #ddd;
}
|
最后在上一张效果图