最近…闲了半个多月,每天都不知道该干嘛🤧,无聊至极无聊透顶,看文档吧看着看着又打瞌睡,仿项目写写代码吧,又懒,没有之前勤快了,至少之前闲暇时会动手,现在….整天发呆中!!!!
呃呃~~ ,那就整理下之前的笔记吧,好久没写博客,似乎都已经忘了自己有博客。
今天主角是scroll事件和移动端的touch事件,没有什么干货,就是单纯的想让博客活跃下
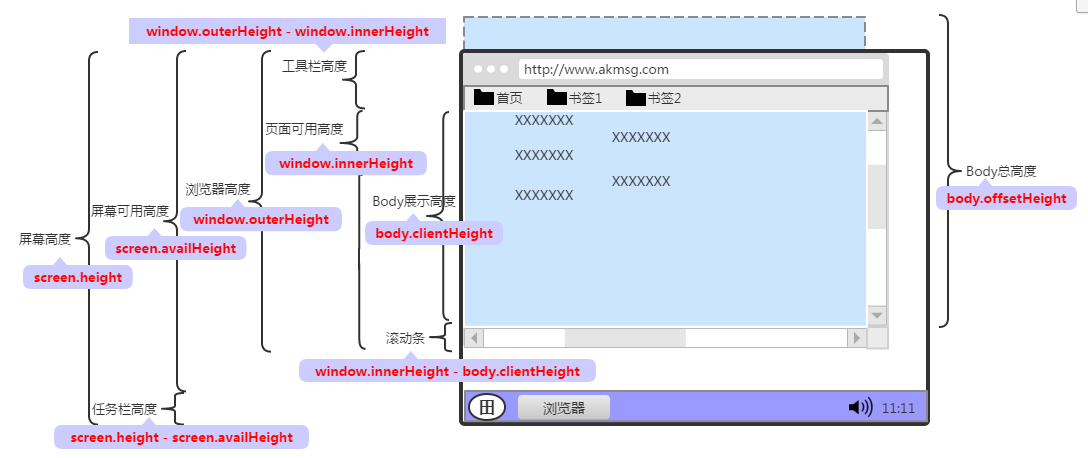
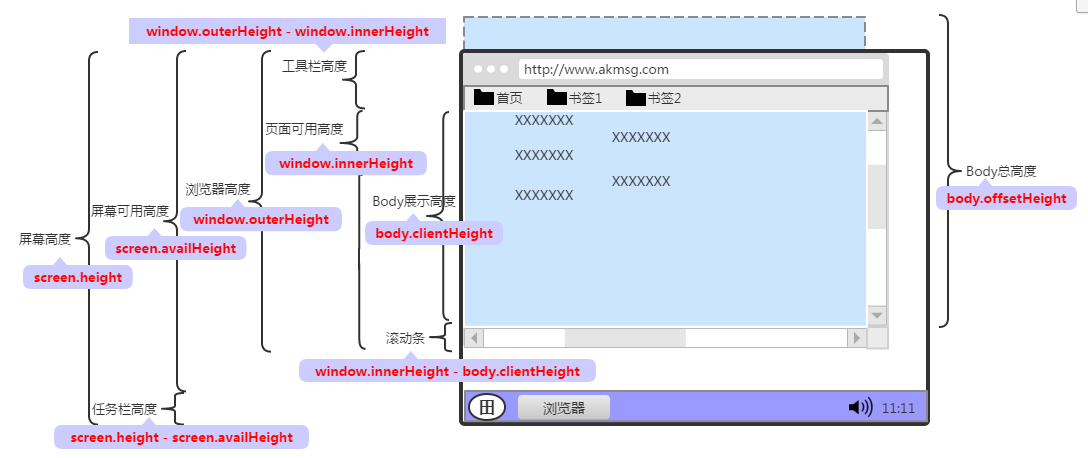
页面拉到底时自动加载更多
1
2
3
4
5
6
7
8
| $(window).scroll(function(event){
var wScrollY = window.scrollY;
var wInnerH = window.innerHeight;
var bScrollH = document.body.scrollHeight;
if (wScrollY + wInnerH >= bScrollH) {
showMore();
}
});
|
监听上下滚动
1
2
3
4
5
6
7
8
9
10
11
12
13
| var p=0,t=0;
$(window).scroll(function(e){
p = $(this).scrollTop();
if(t<=p){
alert(1);
}
else{
alert(2);
}
setTimeout(function(){t = p;},0);
});
|
监听上下滑动
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| $("body").on("touchstart", function(e) {
e.preventDefault();
startX = e.originalEvent.changedTouches[0].pageX,
startY = e.originalEvent.changedTouches[0].pageY;
});
$("body").on("touchmove", function(e) {
e.preventDefault();
moveEndX = e.originalEvent.changedTouches[0].pageX,
moveEndY = e.originalEvent.changedTouches[0].pageY,
X = moveEndX - startX,
Y = moveEndY - startY;
if ( Math.abs(X) > Math.abs(Y) && X > 0 ) {
alert("left 2 right");
}
else if ( Math.abs(X) > Math.abs(Y) && X < 0 ) {
alert("right 2 left");
}
else if ( Math.abs(Y) > Math.abs(X) && Y > 0) {
alert("top 2 bottom");
}
else if ( Math.abs(Y) > Math.abs(X) && Y < 0 ) {
alert("bottom 2 top");
}
else{
alert("just touch");
}
});
|
福利时刻