ECMAScript6之字符串的特性
ES6对字符串新增了一些函数和操作规范,使得开发者对字符串的操作更加方便,以往需要借助其他javascript代码才能实现的效果,现在利用这些函数即可快速实现。
模板字符串
1 | //传统的字符串拼接方式 |
ES6对字符串新增了一些函数和操作规范,使得开发者对字符串的操作更加方便,以往需要借助其他javascript代码才能实现的效果,现在利用这些函数即可快速实现。
1 | //传统的字符串拼接方式 |
什么是解构赋值?
官方的解释:ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。
下面用代码来解释到底什么是解构赋值?
ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准。因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015,也就是说,ES6就是ES2015。
虽然目前并不是所有浏览器都能兼容ES6全部特性,但越来越多的程序员在实际项目当中已经开始使用ES6了。所以就算你现在不打算使用ES6,但为了看懂别人的你也该懂点ES6的语法了…
学习的道路就是要不断的总结归纳,好记性不如烂笔头,so,下面将 po 出我收集的 11 张 javascript 相关的思维导图(非原创)。
知识,没有进阶的技巧。昨天某技术群讨论的一道css题挺不错的,说的是同一个div鼠标从不同方向划过展示不同的效果,
效果预览如下:

工具录制的gif图,有些卡顿
浏览地址看这 :http://output.jsbin.com/qixomayeqi
第一眼看这感觉是js实现的吧,后群里集思广益,发现css也可以实现的,方法就是用了四个div定位在容器的四边,当你鼠标滑过时让div显示出来就行,挺有意思的
让我们看看是怎么实现的,来点击more查看详情吧
作为一名伪前端人员砸是不能对所有设计工具都运用自如的,所以这里教大家一个非常简单的方法借用Photoshop来创建SVG格式的矢量图,以便于在开发页面中适用不同终端,而且还很方便的对其进行修改(颜色、大小等),所以当你有icon要在网页中用到时请试着用svg来啊,至少不用麻烦设计师设计多套icon,同时也方便了自己。
1、打开Photoshop用形状工具画个形状出来
这里我的设计稿中UI已经帮我画了个出来,我就不画了
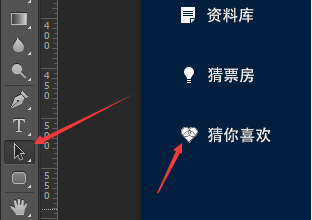
2、用选择形状工具选取我们画的形状,如下图
左边是选择形状工具,右边是用工具点击后的样子,这里可能一不小心就会变成编辑的状态,在选择了形状的状态下我们复制一下这个形状ctrl+v